opencart 网站提示弹框开发教学
 原标题:opencart 网站提示弹框开发教学
原标题:opencart 网站提示弹框开发教学
导读:
首先明确我们要做的弹框功能是在全网站显示,所以我们把这个功能的代码最好是加载网站前台的comment模板文件里,例如下图 我把这个弹框的代码 加载了header.twig模板文...
文章目录 [+]
首先明确我们要做的弹框功能是在全网站显示,所以我们把这个功能的代码最好是加载网站前台的comment模板文件里,
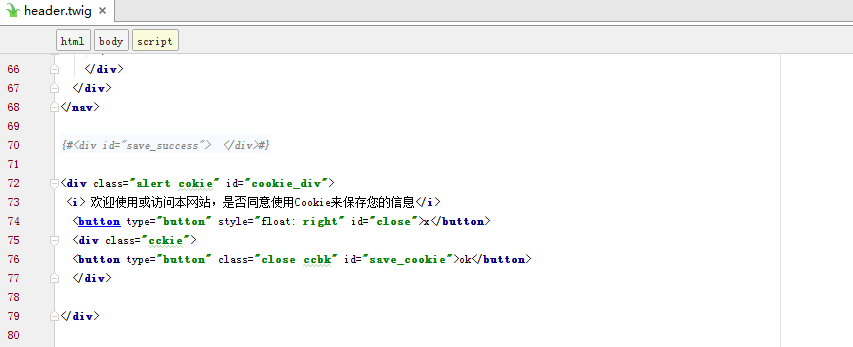
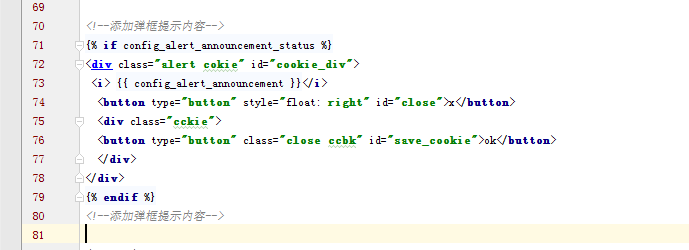
例如下图 我把这个弹框的代码 加载了header.twig模板文件里,这样它就可以在每个页面上显示了,然后在header模板有加载的css文件里调整 弹框代码的位置和样式。
进阶方法: 我们可以看到上面这种添加方式, 它的文本内容如果要修改只能去修改代码,所以如果想便捷的操作它 ,我们需要把它加在后台去设置,但是加在模块里就比较复杂了,
所以这里给大家介绍一个简单而快捷的方法。
第一步 打开后台设置的 controller文件 和view文件
controller文件:admin\controller\setting\setting.php
view文件 :admin\view\template\setting\setting.twig
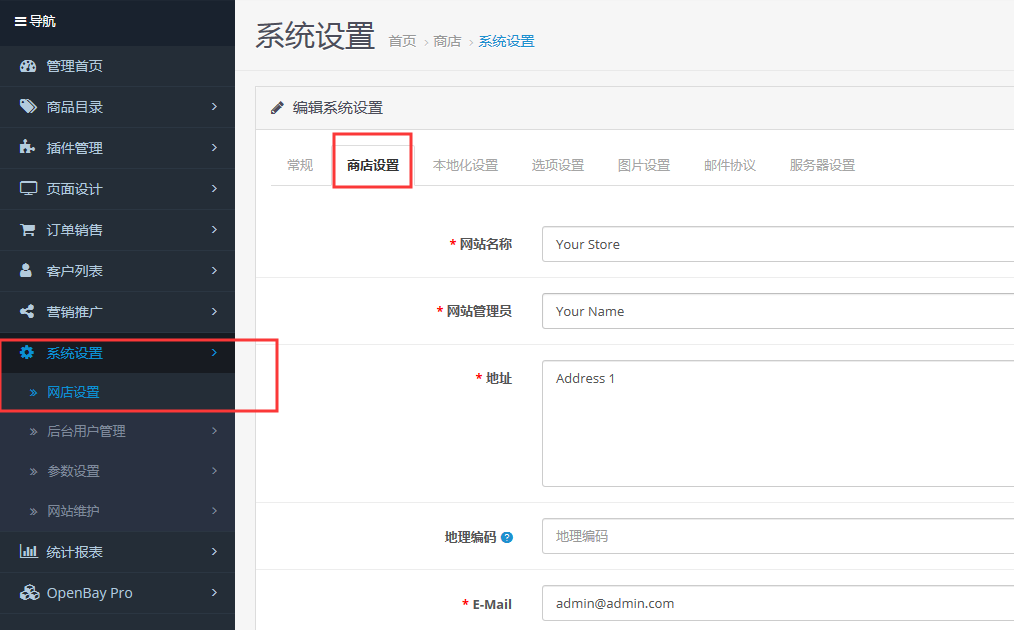
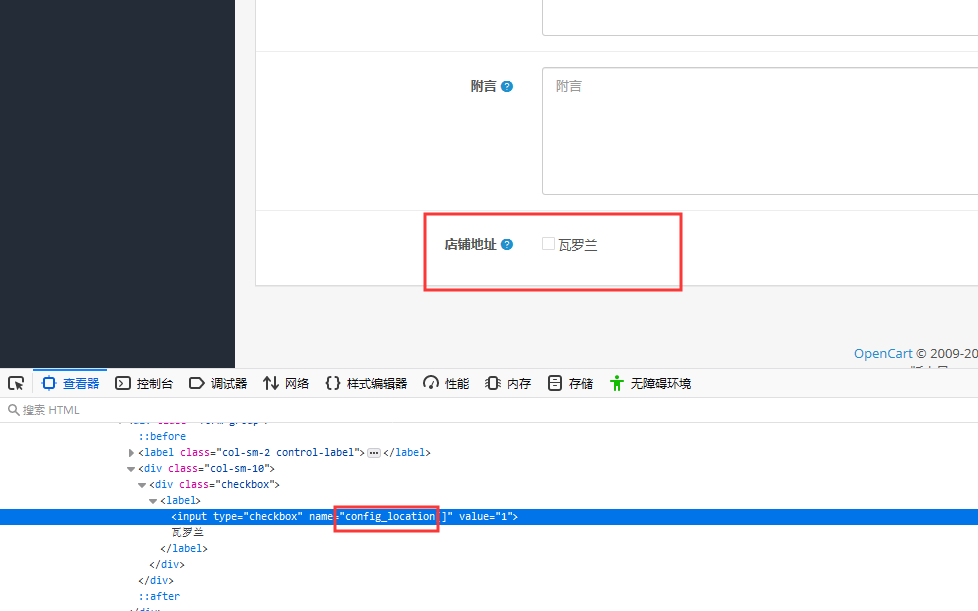
然后登录后台并且打开 系统设置的网店设置 我们点击网店设置到这里一栏table表里滑到最底部找到店铺地址这一项
找到店铺地址这一项,F12或审查元素找到这个字段名,
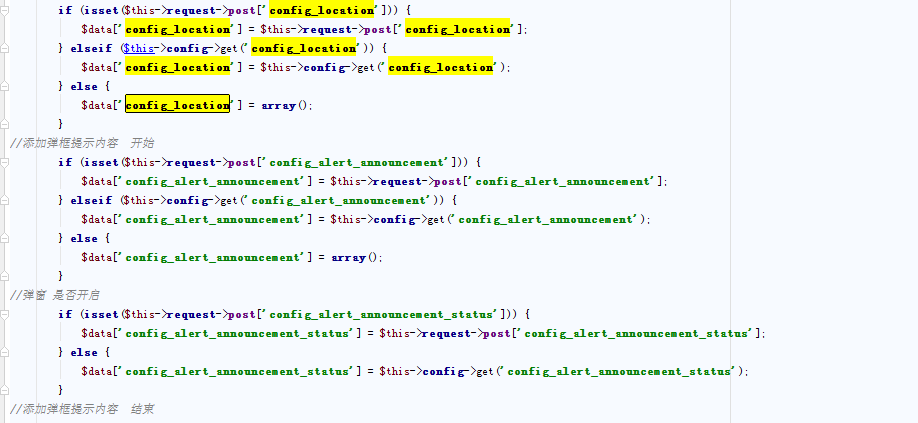
然后我们再 去商店设置的controller 文件里找到这个字段 并紧接着它的下面加入字段。
controller文件:
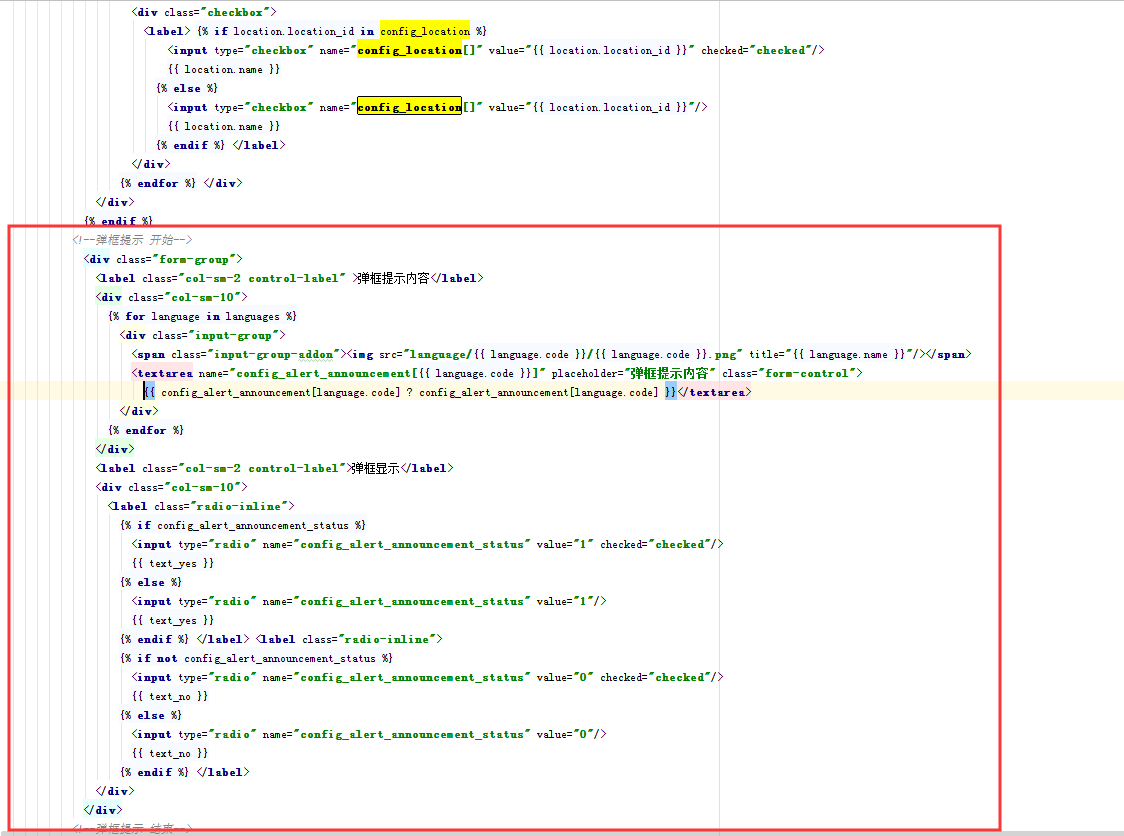
view文件:
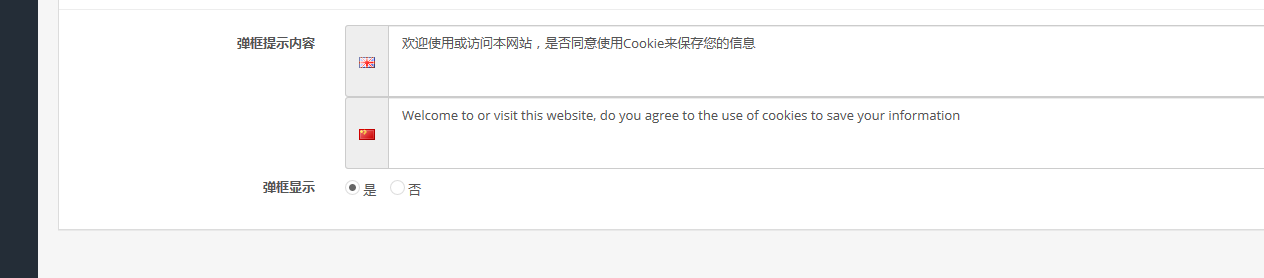
如果后台需要多语言,几点把下图中汉字替换为语言包字段哦。
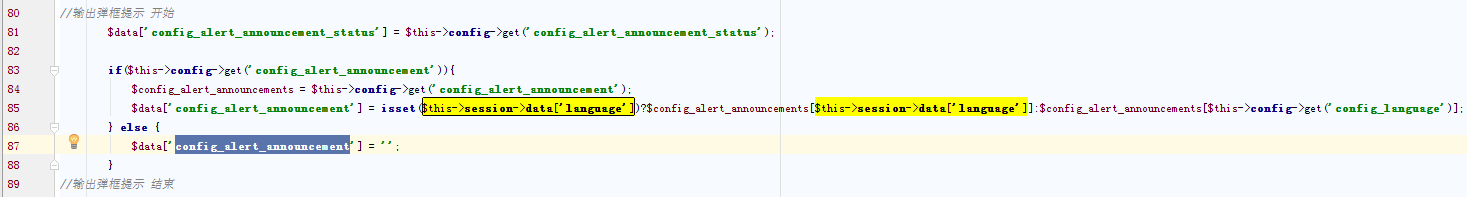
最后一步在header控制器文件中获取提示弹框设置的数据并输出到header模板中:
header 的controller文件获取数据
view模板文件中输出
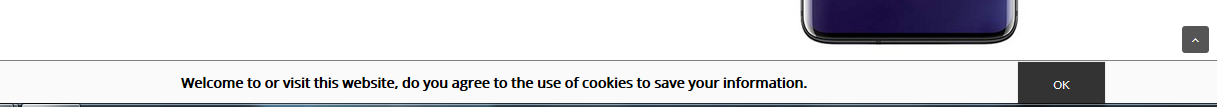
展示效果
有好的文章希望我们帮助分享和推广,猛戳这里我要投稿