opencart 3.0版本商品图片弹框显示优化
 原标题:opencart 3.0版本商品图片弹框显示优化
原标题:opencart 3.0版本商品图片弹框显示优化
导读:
opencart3.0版本商品详情页面商品的主图和附图都有图片放大功能,但是我个人不太喜欢它这样的放大图的方式,而且点击主图放大时它发生了页面跳转,于是做了以下简单修改。打开了...
文章目录 [+]
opencart3.0版本商品详情页面商品的主图和附图都有图片放大功能,但是我个人不太喜欢它这样的放大图的方式,而且点击主图放大时它发生了页面跳转,于是做了以下简单修改。
打开了商品详情页的view文件(路径:catalog\view\theme\default\template\product\product.tpl),总共修改了一个地方,添加了两个代码片段
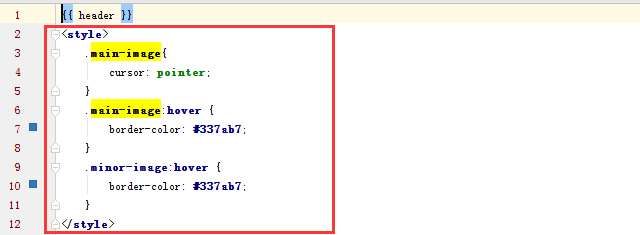
添加代码片段① 因为修改了商品图片的标签,所以加上了和之前对应的样式。我把这段代码放在了{{ header }}下面
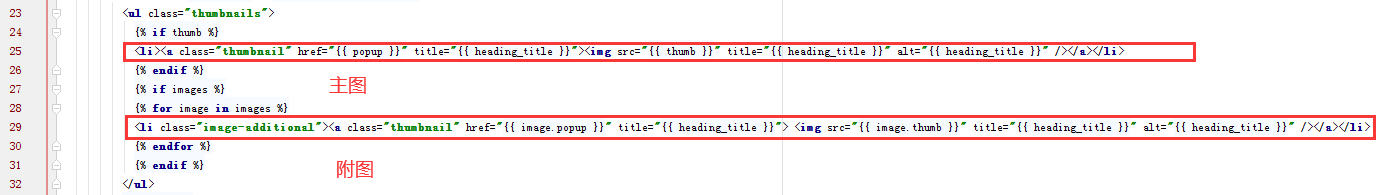
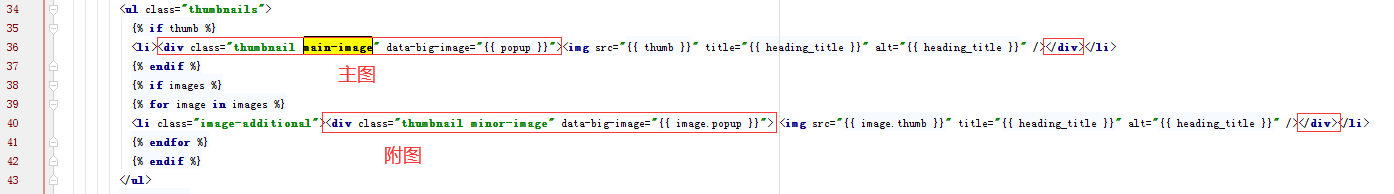
修改代码片段 ,可以对比下图查看我只修改了两个地方
修改前
修改后,这里要注意的是,data-big-image里面的变量最好是控制器文件里转换的大图,这样效果才能更好
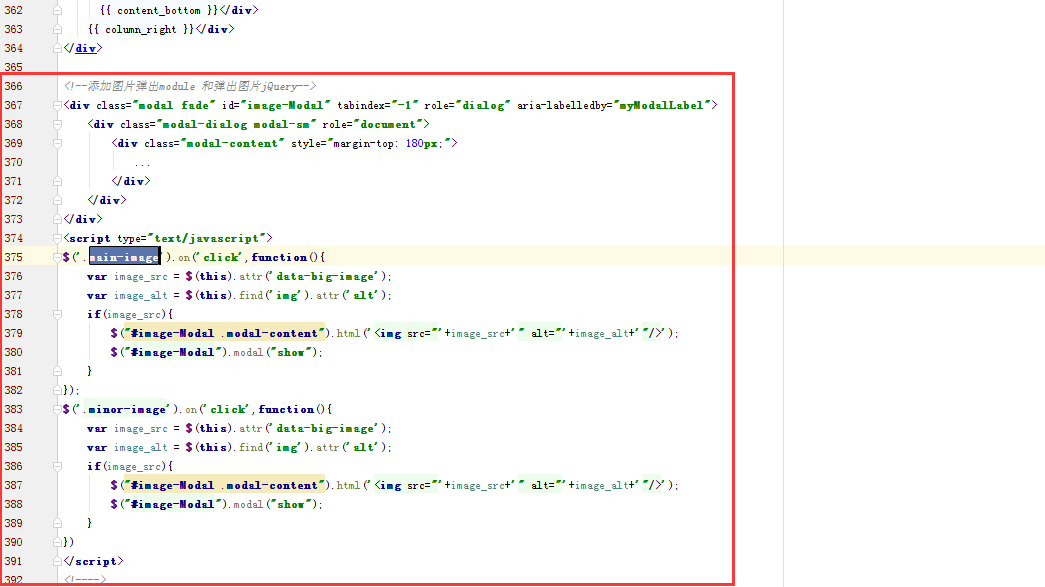
添加代码片段② 下图红框内代码,放置在html代码的最底部,可以注意我上方的参考代码位置。我引用了bootstrap的jQuery方法,现在opencart很多版本都是自带的。
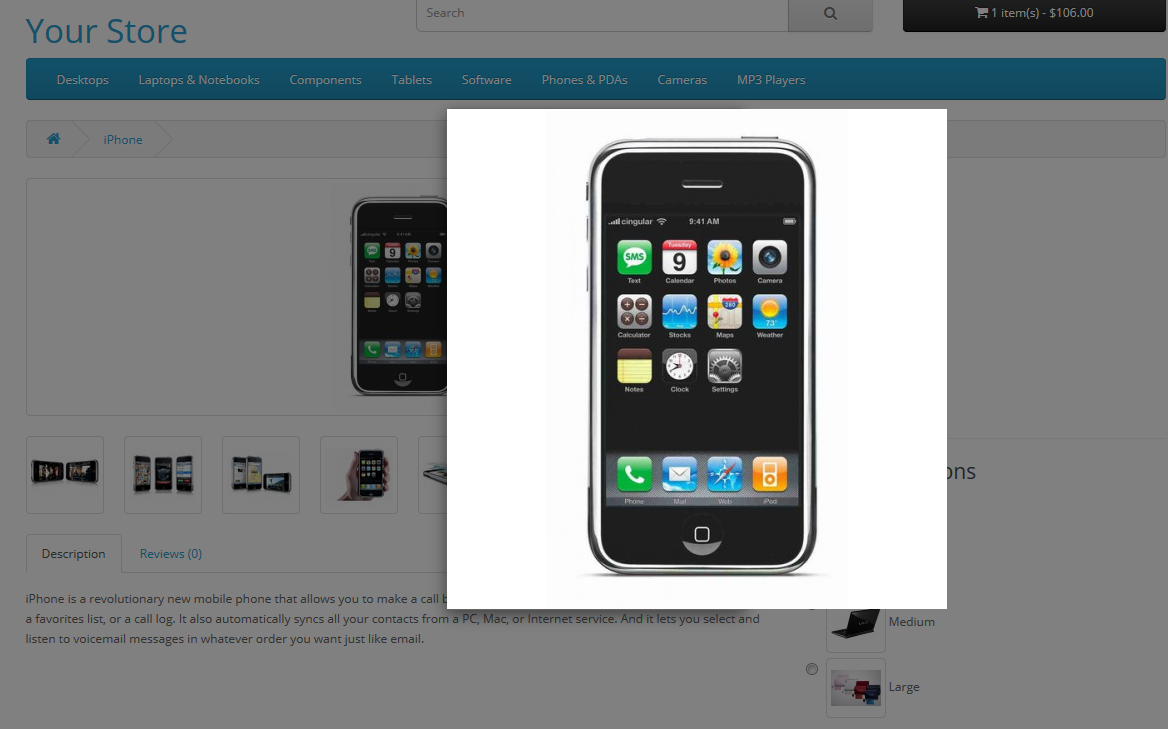
示例图
其实这里我们不仅仅是可以弹出显示商品的图片,我们也可以把这个方法用在其他需要有弹出大图显示的地方,大家可以自行探究。
有好的文章希望我们帮助分享和推广,猛戳这里我要投稿