opencart 3.0版本选项图片放大修改
 原标题:opencart 3.0版本选项图片放大修改
原标题:opencart 3.0版本选项图片放大修改
导读:
opencart选项自带有图片功能,但是它显示图片比较小,看起来不太方便,本篇文章就为大家讲解opencart选项图片放大功能的开发,它只需要从后台添加简单的几行代码就可以解决...
文章目录 [+]
opencart选项自带有图片功能,但是它显示图片比较小,看起来不太方便,本篇文章就为大家讲解opencart选项图片放大功能的开发,它只需要从后台添加简单的几行代码就可以解决。
附加:本来我认为它只需要从后台修改模板即可,但是在完成之后我发现了选项图片在主图位置放大时因为放大而模糊了,所以这里还是需要修改它的controller文件给选项增加放大后的图片。
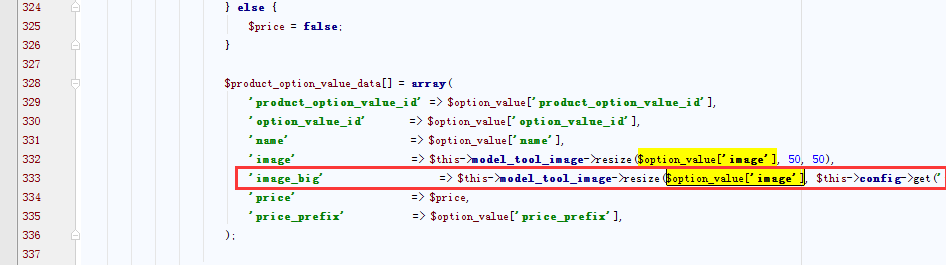
打开catalog\controller\product\product.php文件,找到如下图代码位置(可以在这个文件去查找$option_value['image']代码所在的位置),并增加选项当大后的图片。
添加代码片段
'image_big' => $this->model_tool_image->resize($option_value['image'], $this->config->get('theme_' . $this->config->get('config_theme') . '_image_thumb_width'), $this->config->get('theme_' . $this->config->get('config_theme') . '_image_thumb_height')),
示例图
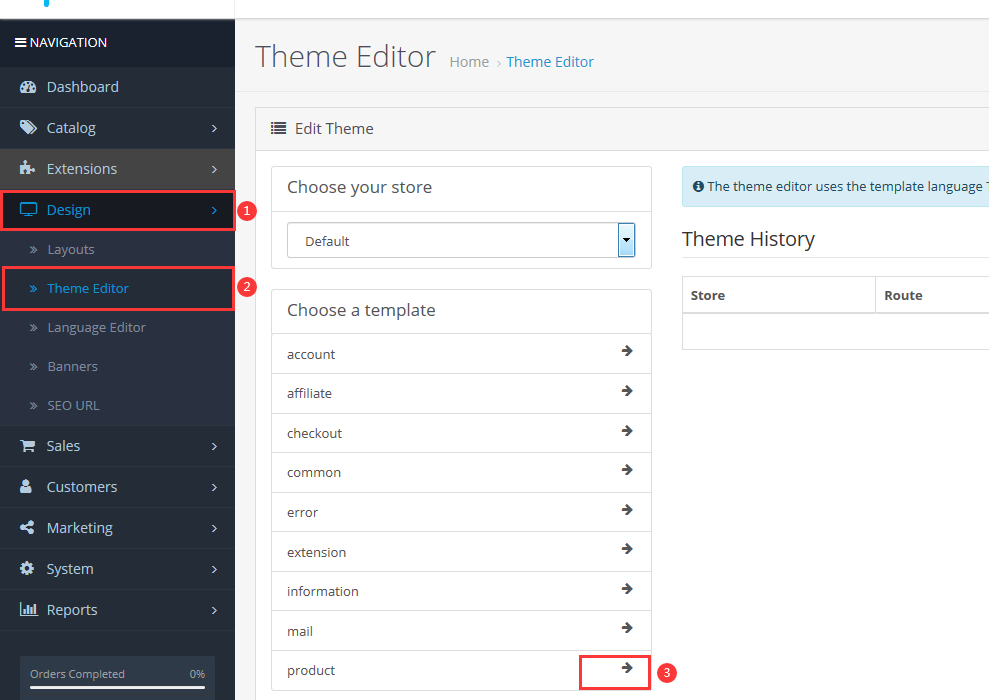
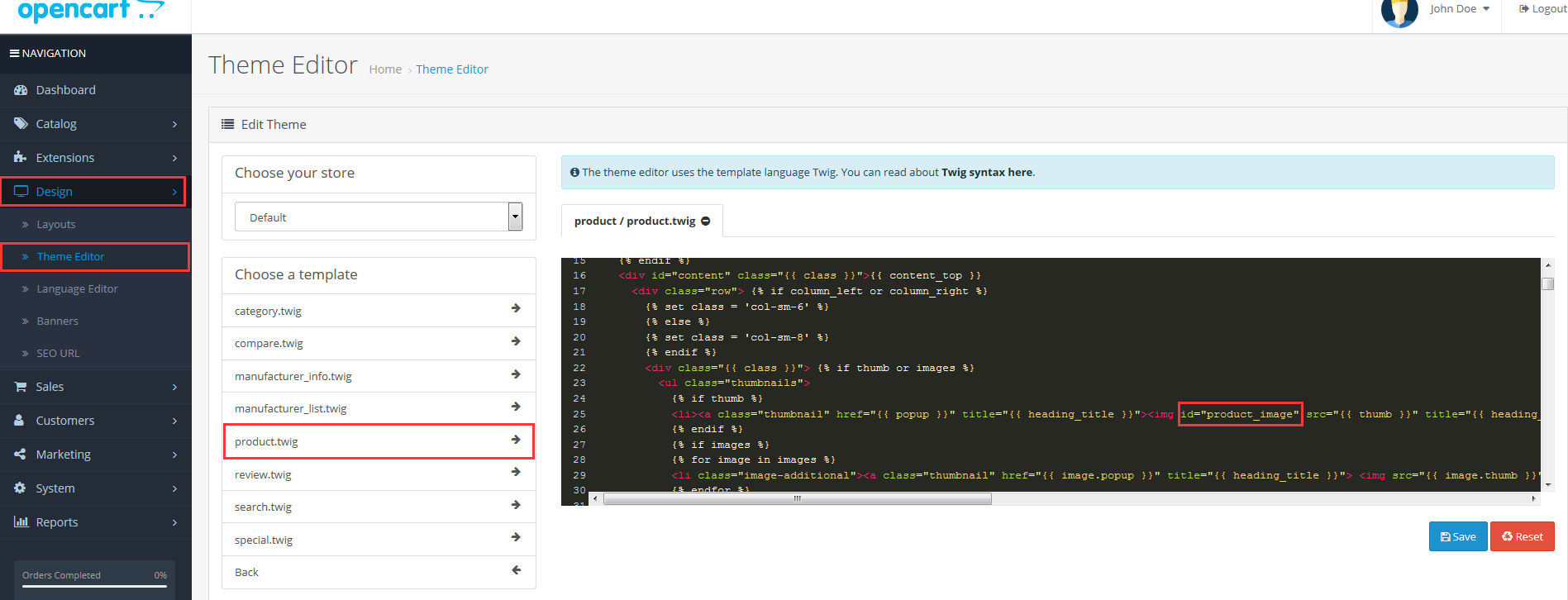
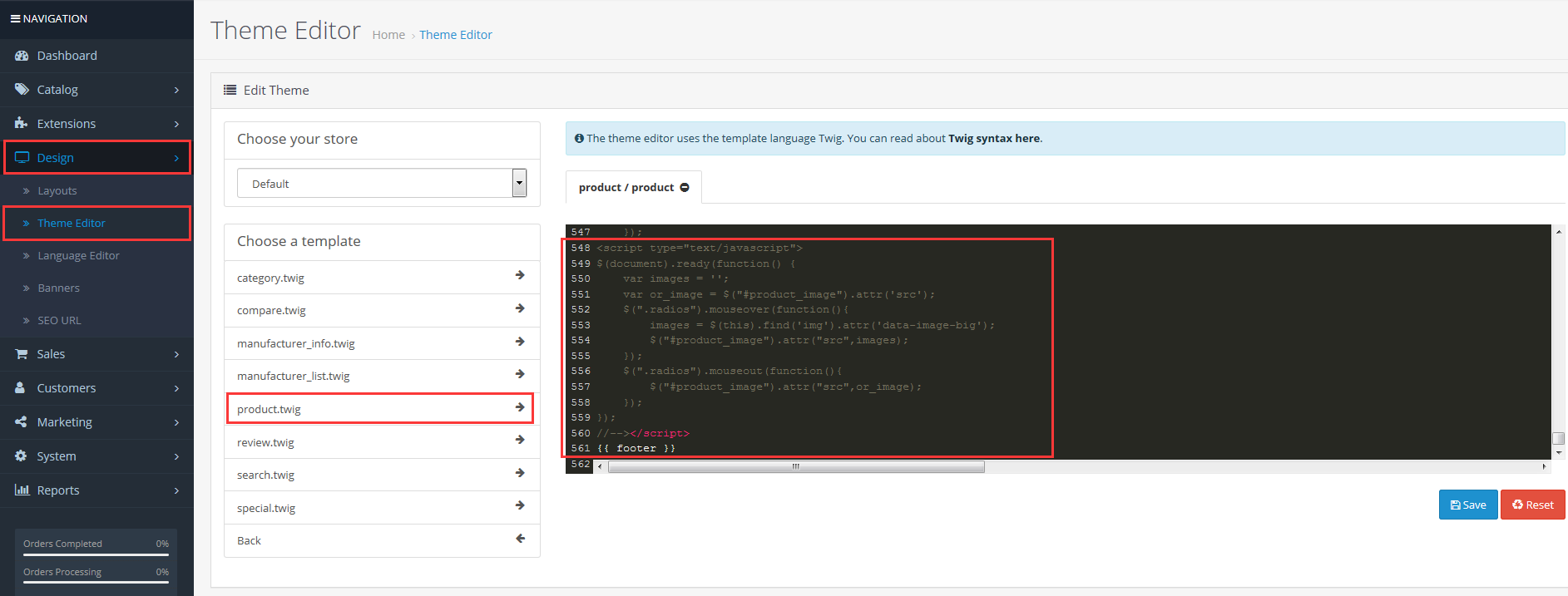
登录opencart后台 -> Design -> Theme Editor -> product ->product.twig(这是前台商品详情页的模板文件)
打开product.twig文件后 ,我们先找到src="{{ thumb }}" 这个段代码,然后再它的左边加上 id="product_image" id名称如如下图。
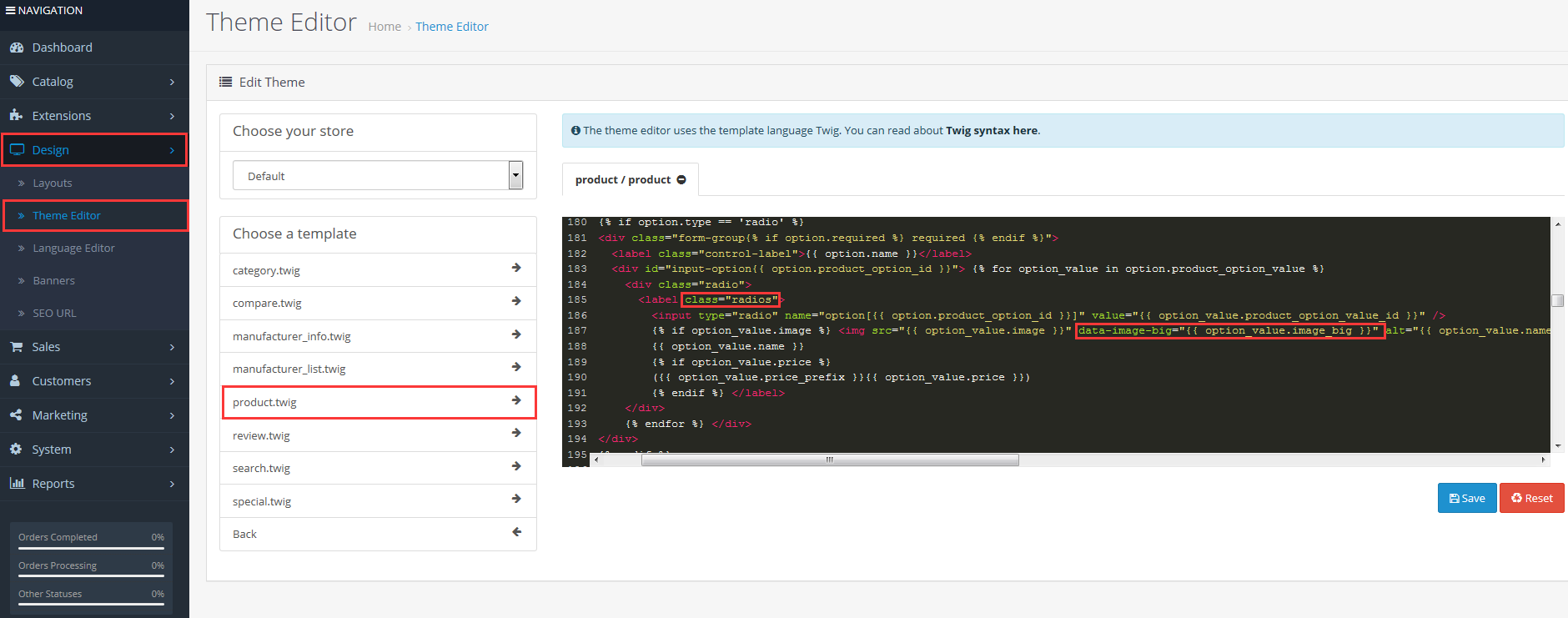
然后再找到<div class="radio"> 这个代码的位置,并在下方的<label> 标签中加上 class="radios" 类名。然后再它下面的 img 标签里加上 data-image-big="{{ option_value.image_big }}"如下图。
最后在我们需要在最底部加上jQuery代码,这段代码是让鼠标悬浮在选项图片时,选项图片的大图可以显示在商品主图上,移除时主图还原, 这段代码要加在{{ footer }} 之前
<script type="text/javascript">
$(document).ready(function() {
var images = '';
var or_image = $("#product_image").attr('src');
$(".radios").mouseover(function(){
images = $(this).find('img').attr('data-image-big');
$("#product_image").attr("src",images);
});
$(".radios").mouseout(function(){
$("#product_image").attr("src",or_image);
});
});
//--></script>
有好的文章希望我们帮助分享和推广,猛戳这里我要投稿