opencart3.0之插件开发
 原标题:opencart3.0之插件开发
原标题:opencart3.0之插件开发
导读:
opencart的插件机制 不仅可以不改变程序原代码实现功能需求,还可以重复利用 分享给其他需求者,本篇文件就给大家介绍opencart 插件的原理以及如何开发opencart...
文章目录 [+]
opencart的插件机制 不仅可以不改变程序原代码实现功能需求,还可以重复利用 分享给其他需求者,本篇文件就给大家介绍opencart 插件的原理以及如何开发opencart插件。
-
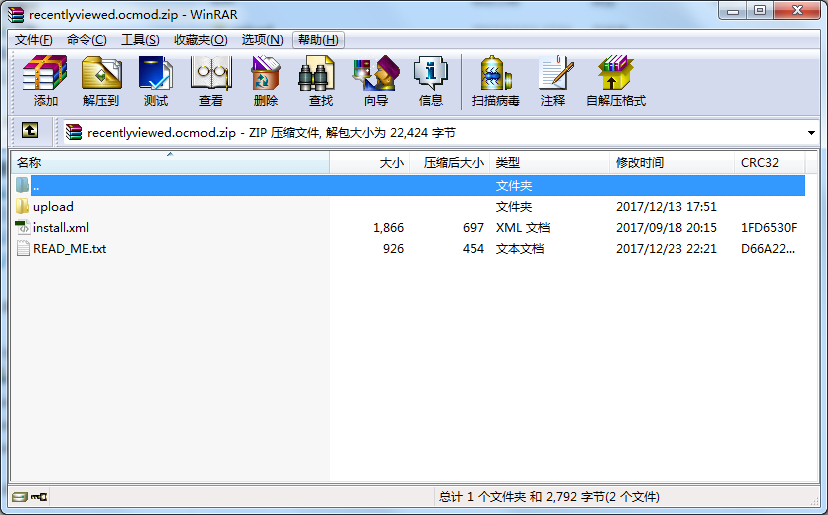
首先我们来查看一个插件的目录结构 (显示最近游览商品的插件)
这个插件里主要的是upload文件夹 和install.xml文件。 upload文件夹里一般都新增的文件,也有些是会覆盖的文件(同名同路径),但覆盖的文件是不可逆的,也就是
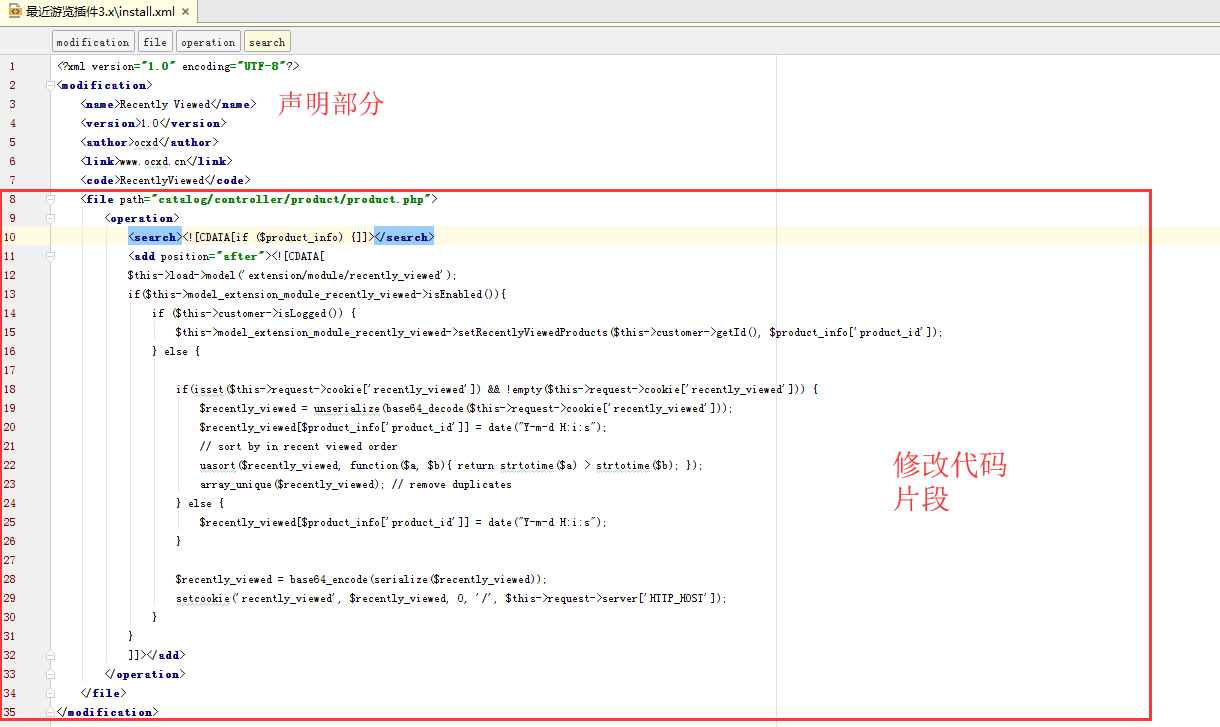
说如果要卸载这个插件,那么覆盖之前的文件也会被删除,会造成程序文件缺失。所以如果不是必须的,我们最好在upload文件夹中不要有会覆盖的文件。install.xml 文件的开头内容是声明插件合适的opencart的版本,以及开发者的相关信息,主体内容是修改程序的代码片段。
-
简单的讲解一下 插件安装到实现的原理: 上传插件 -> 解压文件 -> 将解压后upload下的文件移动到对应的目录 并将文件路径记录到数据库中,然后将install.xml文件的内容
记录到数据库中 -> 更新ocmod配置,系统根据 保存的install.xml文件内容生成 改动后的缓存文件在 /storage/modification目录下,opencart在执行代码时,会优先执行缓
存中的文件,跳过原来的文件。关于install.xml文件添加修改代码片段的常用属性说明
-
<file name="admin/controller/catalog/product.php"> <!-- 文件标签 双标签 必填--> <operation error="skip"> <!--声明开始修改的第一个片段,有多个修改的片段,则需要添加多个完整的operation标签。有error属性:找不到目标代码时执行的操作,属性值有skip、log;双标签必填--> <!-- search 搜索代码标签,作用是为add标签添加代码做参考定位,在代码下面添加目标代码 search标签有 index属性:目标代码有多个时用该属性声明排序(从0开始),属性值为数字;Offset属性: 目标代码为原点往下排的第几行,属性值为数字;双标签 必填 --> <search><![CDATA[ $data['text_form'] = !isset($this->request->get['product_id']) ? $this->language->get('text_add') : $this->language->get('text_edit'); ]]> </search> <!-- 添加的内容标签 添加或修改代码部分。常用属性position,属性值有 after 意思是在search目标代码之后添加,还有 before 在目标代码之前,replace 替换目标代码,双标签 必填 --> <add position="after">><![CDATA[ $data['product_id'] = !isset($this->request->get['product_id']) ? '' : $this->request->get['product_id']; ]]></add> </operation> <!-- 第一个修改片段结束 --> </file> -
通过以上的说明,可以知道我们将新增的文件按照对应的路径放入upload空文件夹里,然后将install.xml文件和upload文件夹压缩命名为 xxxx.ocmod.zip,插件就完成了。
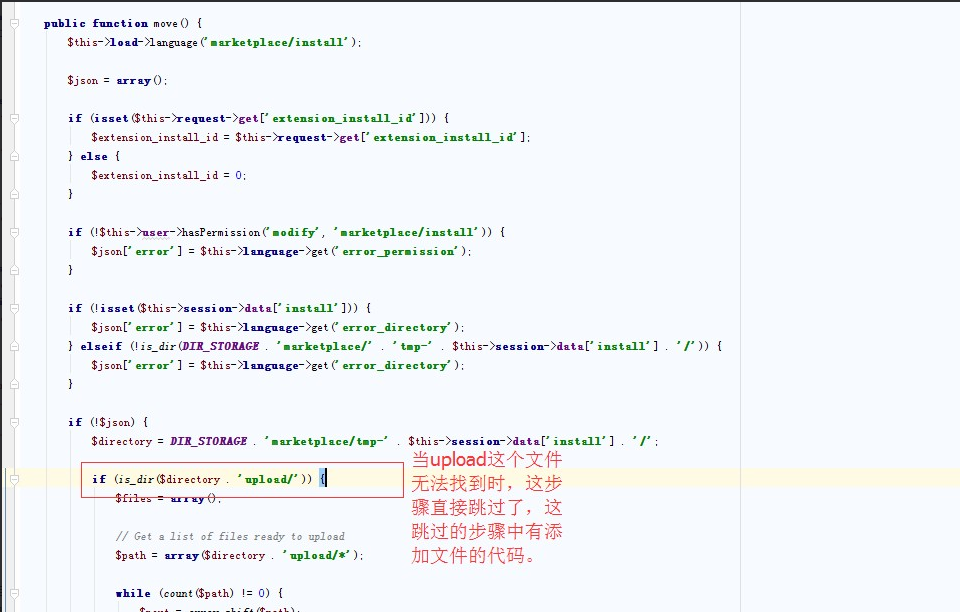
这里需要额外说明一个情况,如果没有新增文件,只有install.xml文件,那么这个插件也是需要新建一个空的upload目录,我经过代码追踪查询到 安装插件的程序中会检
查是否含有upload目录,如下图。
制作心得:插件的制作其实不是特别难,但插件的兼容性是一个比较繁琐的问题,因为插件和插件之间也可能会有冲突的地方,针对于不同版本也会有冲突的地方,所以
想要真正的做好一个插件,还是要对应好每一个文件和每一段代码。
有好的文章希望我们帮助分享和推广,猛戳这里我要投稿